Please check the attached image; you will find an SVG image that can be opened in Google Chrome. This vector was created by myself to then use as a Button Control with the above-mentioned states (non-hover, hover and clicked states).
Currently I'm using Syncfusion's SfButton control to display the SVG as the SvgImageSource.
The code:
<buttons:SfButton
HorizontalOptions="Center"
VerticalOptions="Center"
>
<Image>
<Image.Source>
<svg:SvgImageSource Source="Resources/Next-btn-clicked-state.svg" Width="100" Height = "40"/>
</Image.Source>
</Image>
<buttons:SfButton.BackgroundImage>
<svg:SvgImageSource Source="Next-btn-clicked-state.svg" Width="100" Height="40" />
</buttons:SfButton.BackgroundImage>
</buttons:SfButton>
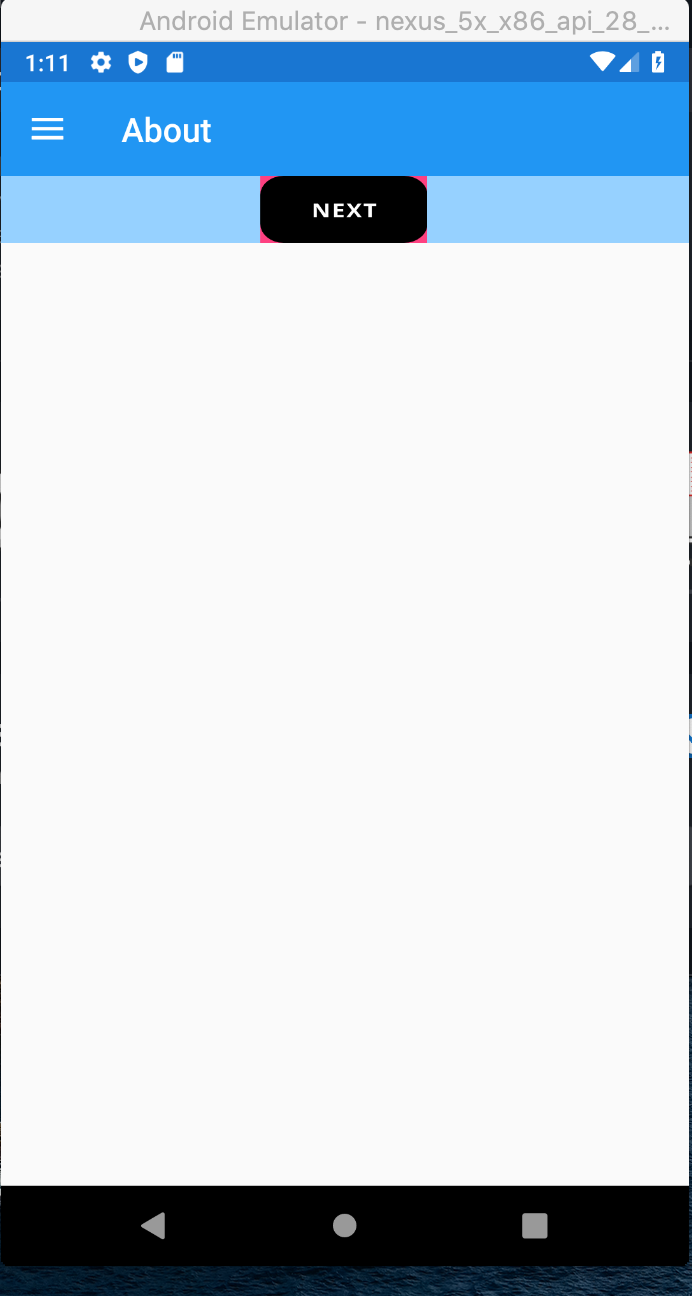
Please find the other attached image which is the emulator screen showcasing an incorrect display of the SVG image.
I don't know if what i'm doing is the correct procedure, please let me know thanks!